Native developers choose a single platform for mobile application development that’s either Android or iOS. But, as React Native was introduced in 2013 by Facebook, this new technology simplified the way native application development worked.
React Native provides flexibility in mobile application design for Android and iOS platforms by using a single codebase. Once a developer writes code using React Native, the React components automatically translate in native controls.
This blog covers the top 3 reasons why React Native is the hottest skill in mobile application development and how developers can learn it quickly.
By the end you’ll know why companies are looking for React Native developers to create beautiful and interactive applications with fast loading times and best user experience.
What’s React Native?
React Native is an open-source javascript library that provides platform agnostic features for UI development. It means React transforms controls from its javascript code into the android and iOS components separately, supporting its developers to build apps with just a single language.
For example, in React Native the ‘Text’ component is used to display a line of text. But React converts this component into its native counterpart: ‘TextView’ in Android and ‘UITextView’ in iOS.
Why should developers learn React Native?
There are 3 key benefits that make React Native the hottest skill in the current mobile application market. These benefits offer software companies the fastest track to meet their business goals by delivering top-grade mobile applications in less time.
Benefit #1: It saves developers their time
With React Native’s live refresh feature, developers save time by taking feedback in real-time.
According to Turing, developers can reuse 90% of the React Native code between Android and iOS platforms. This allows companies to shift from platform-focused to product-focused.
React’s declarative UI paradigm also offers developers the flexibility to quickly connect with native APIs in Java for Android and Object C for iOS, when sending updates.
Benefit #2: Enhanced User Experience
React Native offers developers new functionalities that were not possible before.
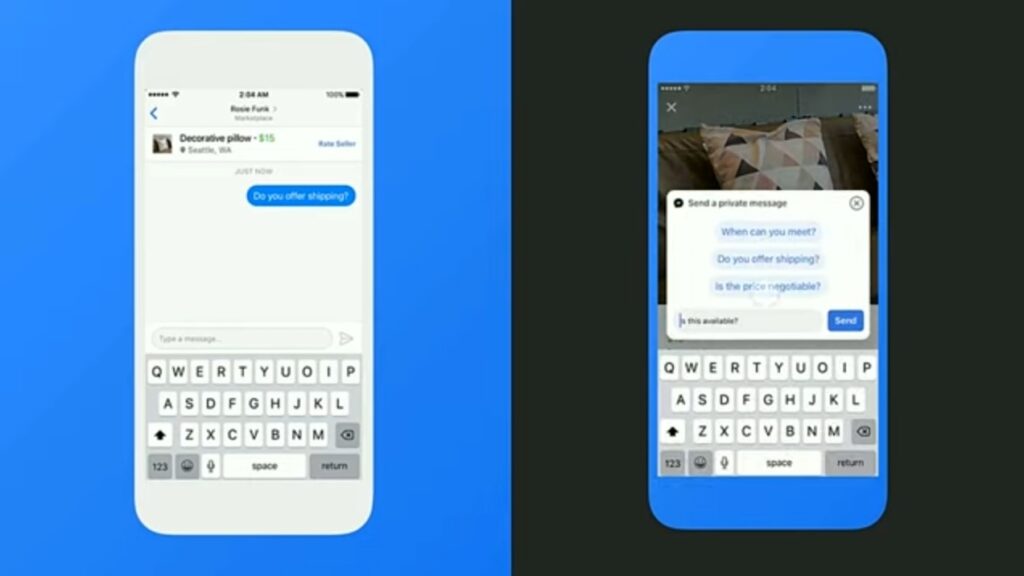
For example, in the Facebook app, the ‘marketplace product’ is built on React Native. The team used animations in React Native to create an in-line composer that transitions from one page to another without breaking the flow for users.
The in-line composer feature was demonstrated by Facebook in 2019.

Apart from the amazing animation support from React Native, the framework also reduces the loading time of a mobile application. This takes user experience to the next level and also improves SEO of an application.
Benefit # 3: Large Community
React Native has been thriving for over a decade now. It houses a huge community of developers, experts and intellects who share their insights for aspiring professionals.
With large support from the community, developers can quickly and easily get hands-on expertise in React Native and find remote jobs across the entire mobile development market.
Find the React Native Community on Facebook and Github.
Career in React Native: Who should learn?
Anyone from a web development background and having a skill set of HTML, CSS, and Javascript can easily and quickly learn React Native without taking a lot of effort.
Having the above technical skills, developers can start from self reading the official React Native documentation and getting to know the deployment process.
Having covered the basics, the developers need to learn mobile application environments such as navigation skills, working with different libraries to connect device’s components such as camera and location information.
Finally, practicing on real life projects and getting connected with the React Native community can help you build remarkable hands-on skills in the in-demand cross-platform technology.
Learning React Native is now fast & easy!
With Dice Analytics’ two-months short course on ‘Mobile App Development using React Native’ developers can save their time in self-study and quickly grasp the crucial concepts of React Native.
Our interactive live virtual session is led by an industry leading professional who’s a senior React Native developer at an international health care company.
After this course, you’ll find marvelous confidence in building React Native applications. And you’ll have better opportunities in the global application development market where software businesses are in the need of React Native developers.
Find details on our discounted React Native Training.
Editor’s Picks
Is Quality Testing (QA) going to be automated completely? Experts say no.
Robotic Process Automation (RPA) in Pakistan to see huge demand in coming years.
Pyhton gets 64% faster in its new 3.11 version.
Building Data Applications Is Now Trouble Free for Data Scientists on Snowflake Following Streamlit’s Acquisition.